A year in writing — 2017
This year I took it at a slower pace with the articles. It was a year I felt I didn’t focus so much on this website, so I was quite surprised to see the website continue to grow.
318 views

This year I decided to take it at a slower pace with articles. It was a year I felt I didn’t focus so much on this website. I posted a lot less and stopped towards the end of the year. Still, I was quite surprised to see the website continue to grow.
Summary
These posts usually serve as a good way to start the year. I aim to reflect upon myself, the site and goals. I set out goals for 2016, but decided not to in 2017, at least not to do with this website.
2017 in reflection
At the start of the year, I posted one final post which saw me complete my goal of posting weekly for two years. I had a break in mind as soon as I’d hit this. I returned with a monthly posting schedule, with the first post after the break coming in March.
The main reason for this was I couldn’t maintain weekly posting, as I was looking for a new job and building a portfolio.
Going back to doing things just for fun
This year was one I tried to really position myself as only being a designer. It put a lot of pressure on myself to make design only posts, I wrote less about code.
I originally started designing websites many years ago for fun. I started writing this website for fun and learning too. Over time, I feel like I’ve taken things too seriously—which isn’t me. The pressure I put on myself to be seen as ‘only a designer’ was wrong.
It was part of what had a knock on effect. As well as, things happening in my life and trying to succeed with finding a new job, I lost motivation.
Finding motivation again and not over doing it
I avoided a lot of topics to keep things design focused. I had planned to change it and go back to an earlier idea of designing and coding. It’s too much work, I was being far too much of a perfectionist.
If I find myself posting regularly again, the content will be mixed between design and code. There’s benefits to each type of post, and it allows me to manage my time better.
Website year in review
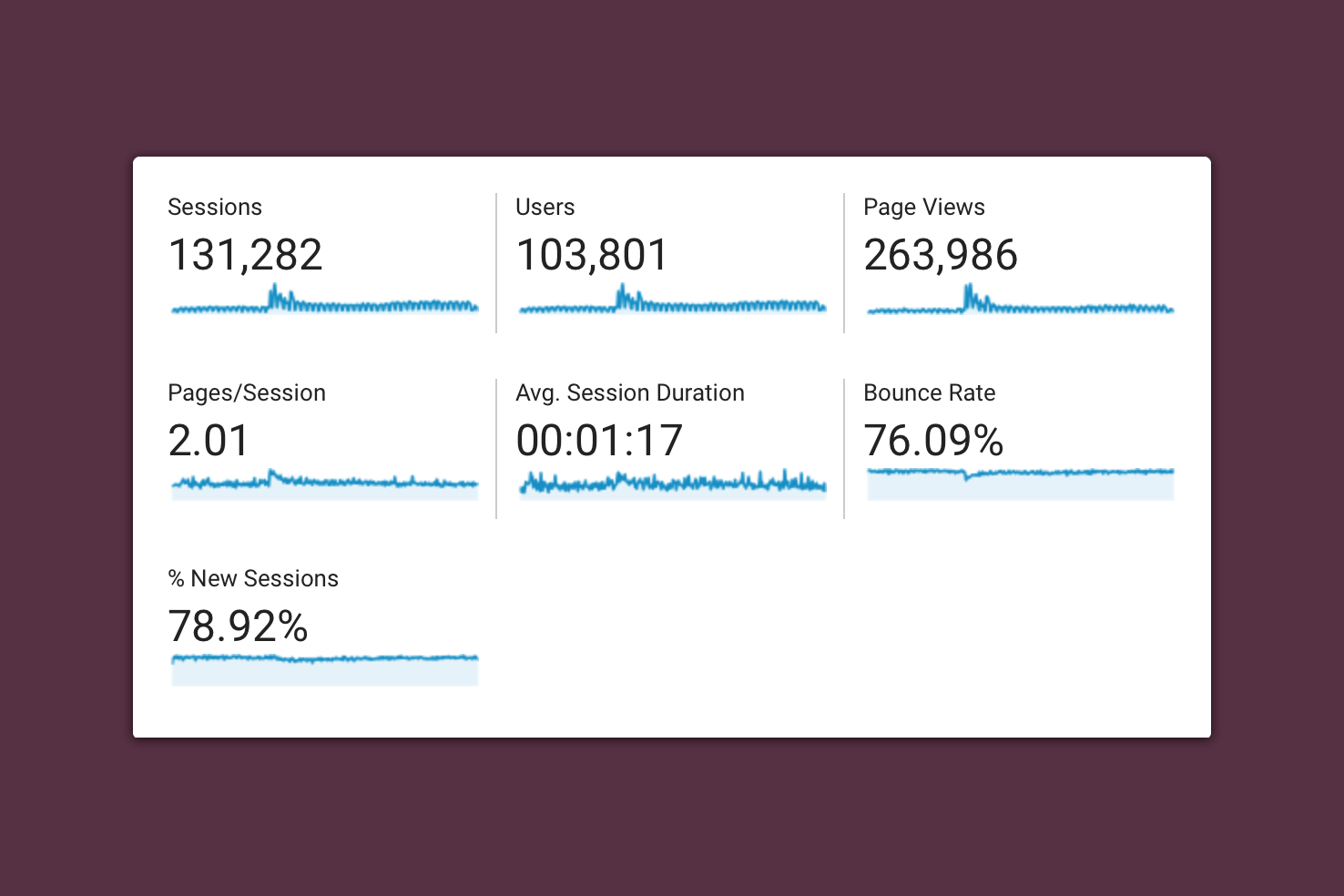
This was a good year in terms of website visits and newsletter subscribers. Overall, traffic had a couple of spikes, but grew steadily. The same can be said of newsletter subscribers as well.
Things of note
In 2016 I got featured by a couple of prominent people in the industry, and this year was similar but with a couple of prominent websites instead. It’s always a pleasant surprise when it happens and I appreciate it.
I had the design submitted to Site Inspire and one or two articles popped up on Awwwards. This all happened between the end of April and early May. Gallery features, tweets and some other social stuff meant a high of nearly 20k sessions for the month of June! I believe at one stage I saw nearly 50 people online.
From what I can gather it was a bit of a snowball effect from the website being submitted to bestwebsite.gallery. I’m really grateful for those submissions. It brought a huge amount of traffic and newsletter subscribers (by my standards at least).
Website updates
I released a redesign at the end of August 2016. With many plans for improvements, 2017 allowed me to work on improving iteratively. This is what I call my own iterating in public experience.
Over the course of the year I’d made some bigger changes but many small improvements and bug fixes. Some notable changes and additions were:
- New header area with illustration and lettering
- New illustration for the newsletter
- Footer updates
- Navigation and search updates
- About tweaks
- Uses page
- Contact update
- Progressive web app
- Critical CSS
- Lazy loading images

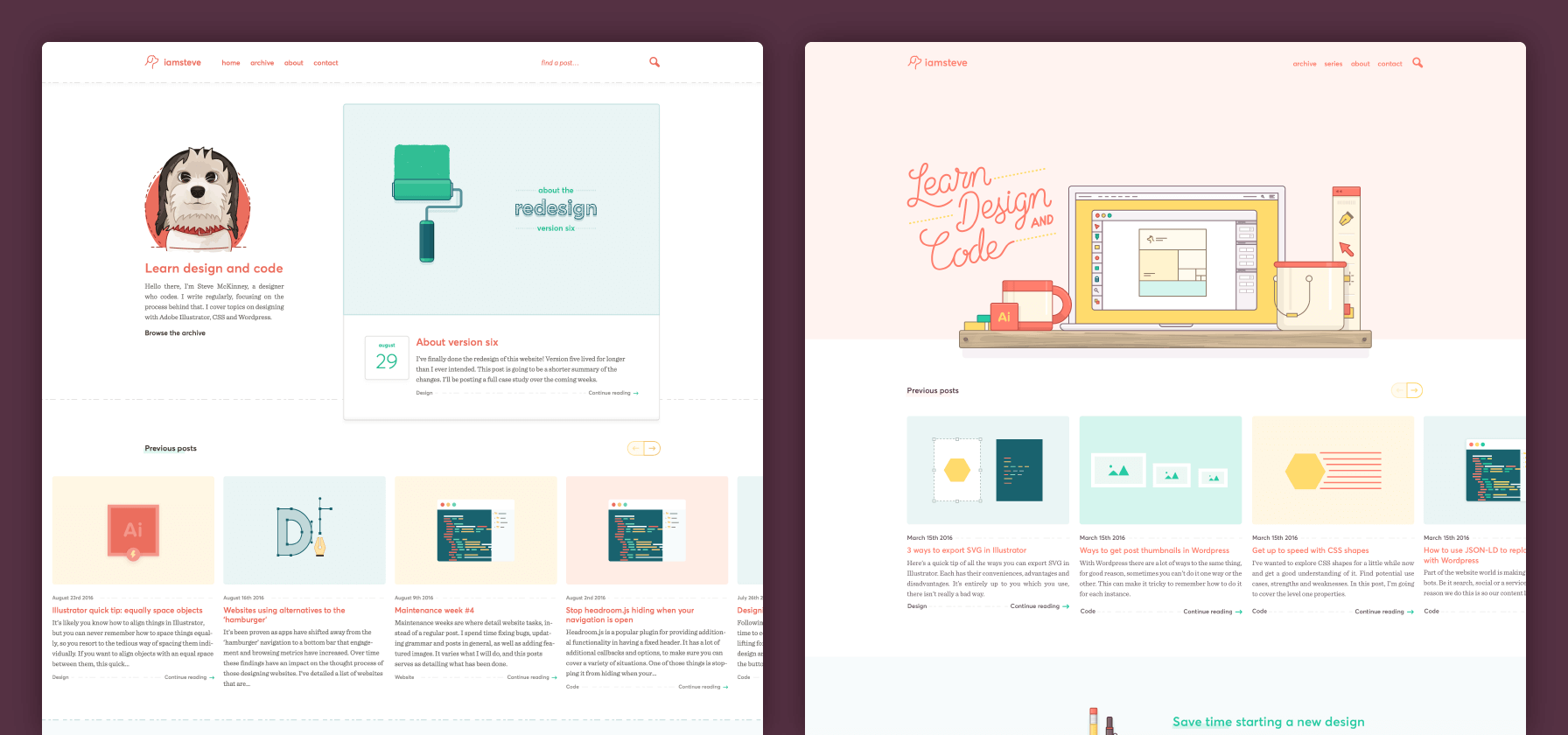
There’s quite a change between these two homepages. It seems people resonated more with the full width hero area in terms of design.
The rest of the changes have been mostly around visual refinement. Adhering to a more rigid grid and alignment throughout. Objectively those changes have made for a nicer flow through out the page. Less of the wide narrow wide narrow layouts.
Visits month by month
A comparison table of visits in 2017, 2016 and 2015.
| Month | Visits 2017 | Visits 2016 | Visits 2015 |
|---|---|---|---|
| January | 6466 | 2784 | 735 |
| February | 7251 | 3140 | 870 |
| March | 8218 | 5124 | 1122 |
| April | 8323 | 3830 | 1099 |
| May | 19475 | 4324 | 1229 |
| June | 11434 | 4544 | 1338 |
| July | 10598 | 4655 | 1473 |
| August | 11061 | 4592 | 1772 |
| September | 11315 | 5855 | 2110 |
| October | 13378 | 6390 | 2310 |
| November | 13323 | 6939 | 2488 |
| December | 11578 | 5941 | 2545 |
You can see the biggest month was May, the features mentioned earlier was the influence. It dropped off, but has maintained a nice increase overall.
Comparing to the previous two years you can see the difference writing consistently has made. Albeit this year has been dramatically reduced.
Visits by notable browser
No surprises here, as always Chrome is the runaway leader, with Safari and Firefox the next biggest browsers.
| Browser | Visits 2017 | Visits 2016 | Visits 2015 |
|---|---|---|---|
| Chrome | 78314 | 38569 | 12484 |
| Safari (+ Mobile) | 12505 | 5295 | 1530 |
| Firefox | 10235 | 7161 | 2955 |
| IE | 1155 | 1027 | 683 |
| Opera | 773 | 476 | 148 |
| Edge | 580 | 219 | 23 |
Top 10 read articles
It’s nice to see some of the newer articles I have wrote move into this list in comparison to last year.
- Creating a horizontal scrolling responsive menu
- Creating custom stroke width profiles in Illustrator
- Alternatives to Circular
- Using flexbox for horizontal scrolling navigation
- Enhancing horizontal scrolling with flickity.js
- Multiple level horizontal scrolling
- How to use kerning and tracking
- A guide to vertical rhythm
- How to flexible squares with CSS
- Websites using alternatives to the hamburger
Summary of the year

I was quietly hoping to double traffic, last year was 58k and this year was 131k, so it’s definitely exceeded expectations. One of the surprises is the average of 2 pages per session, this was around 1.4 last year.
The most important thing for me is to keep readers returning. I can only do that by giving reason to keep coming back. I aim to do this, but without pressuring myself too much.
Goals for 2018
This year again, it’s going to be things which I’d like to do, rather than hold myself to (aside from one or two):
- Get back to a more regular posting schedule
- Find a healthy balance between life and creating
- Follow ‘if it’s not hell yes, then it’s no’ better
- Make more improvements to the website
- Upgrade the website to the latest ExpressionEngine
- Look at ways to make better use of my email list
I hope you have a good year ahead.
View on Github