A year in writing — 2016
2016 was the second year I’ve written a post every week. This post is a summary of what’s happened over the year.

2016 was the second year I’ve written a post every week. This post is a summary of what’s happened over the year and a look back at some of the goals I had.
Taking a break
Firstly, it’s been challenging to write posts weekly and now feels like a good time to take a break. I want to focus on getting a solid portfolio completed and plan where this website should head. I also want to work on a few website improvements and make it more appealing long term to be subscribed to the newsletter (as I’ve been saying for months).
This is likely to take a couple of months, but not having to juggle it with writing a post each week allows me the focus.
Thanks for reading
Now on to the more positive stuff. I would like to thank you for reading and visiting this website. I have steadily begun to build a following and I’m thankful people actually find the things I write useful.
Things I wanted to achieve in 2016
I had several goals over the course of the year gone I wanted to achieve:
- Position myself a designer
- Build my confidence
- Become a better writer
- Introduce higher quality content
- Post featured images to dribbble
- Explore the idea of screencasts
Positioning myself as a designer
I’ve definitely worked on positioning myself as a designer. That has been helped by the redesign. The changes were really positive.
This was the most important goal, I want to be seen as a designer first. There’s still a way to go and things to debate, like dropping anything code related altogether.
Finding my design voice
I feel more confident about posting things now, I used to have doubt. It’s still there, but I’m not as afraid to post about certain topics as I used to be.
I’m still working on finding my design voice. I admire the confidence and honesty of Eli Schiff, Armin Vit and Tobias Van Schneider. Each have a different approach to writing and critique.
They write about design without reliance on how a design meets a certain metric. We need more writing like this, but also more writing you can actually learn from. Particularly visually what makes good design. It’s a hard topic to teach.
This is something I still need to work on. As metrics and analytics don’t stop you from designing things that look like crap.
Twitter and dribbble are still an issue
The main issue with twitter is I don’t tweet that much to begin with, so I don’t want it to be a self promotion feed.
Posting featured images (and work in general) to Dribbble is a confidence issue. I don’t think the featured images are high enough quality—so that’s something to work on over this next year. Expanding into the work I mentioned earlier with my portfolio.
Explore the idea of screencasts
I know the majority of my posts would work well as a video tutorial. It’s just a no brainer, but there is lengthier production times and I just never could persuade myself to do it. I recognise the importance, maybe I’ll convince myself in the future.
Introduce higher quality content
I was pleased with much of the content I wrote, I made a few series. Series of posts allowed me to pick something and see it through as a topic. They take a lot of planning and effort. They don’t receive a huge amount of attention.
It isn’t too off putting, but as the year went on I introduced the newsletter and it added to the workload. This is where things got difficult. It was hard to maintain the same quality I believe. It’s part of why I’ll be taking a break and evaluating the way I handle this.
Site goals
I didn’t have any make or break goals, it’s more: “if I hit this target, great.” Which I had two in mind:
- Achieve month on month traffic increase every month by 10%
- 40k visits per year done at the start of October
Growing month on month traffic by 10% was a more than ambitious goal. It scales exponentially, it was possible for a few months. The majority came very close with 8-9%.

Generally, each month traffic beat the previous month except April, August and December. April was due to a spike in March so it couldn’t be matched. August and December were slower months due to the summer/holiday season.
Traffic continued to be strong from September through November, I almost reached the limit of the free plan in GoSquared. So that is a new problem to solve as £39/month isn’t something I can afford. Google Analytics is awful, I use it as more of a backup as I knew this day was coming.
It’s a shame as GoSquared is a great analytics platform for many reasons.
Yearly stats
Here are some of the stats from my analytics over the course of the year.
Top 10 article
- Creating a horizontal scrolling responsive menu
- Creating custom stroke width profiles in Illustrator
- Using flexbox for horizontal scrolling navigation
- Enhancing horizontal scrolling with flickity.js
- Flexbox quick wins
- Get up to speed with CSS shapes
- A guide to vertical rhythm
- Using BrowserSync and Safari for testing your responsive website
- Remove letter-spacing from last letter
- Using srcset with the_post_thumbnail() in Wordpress
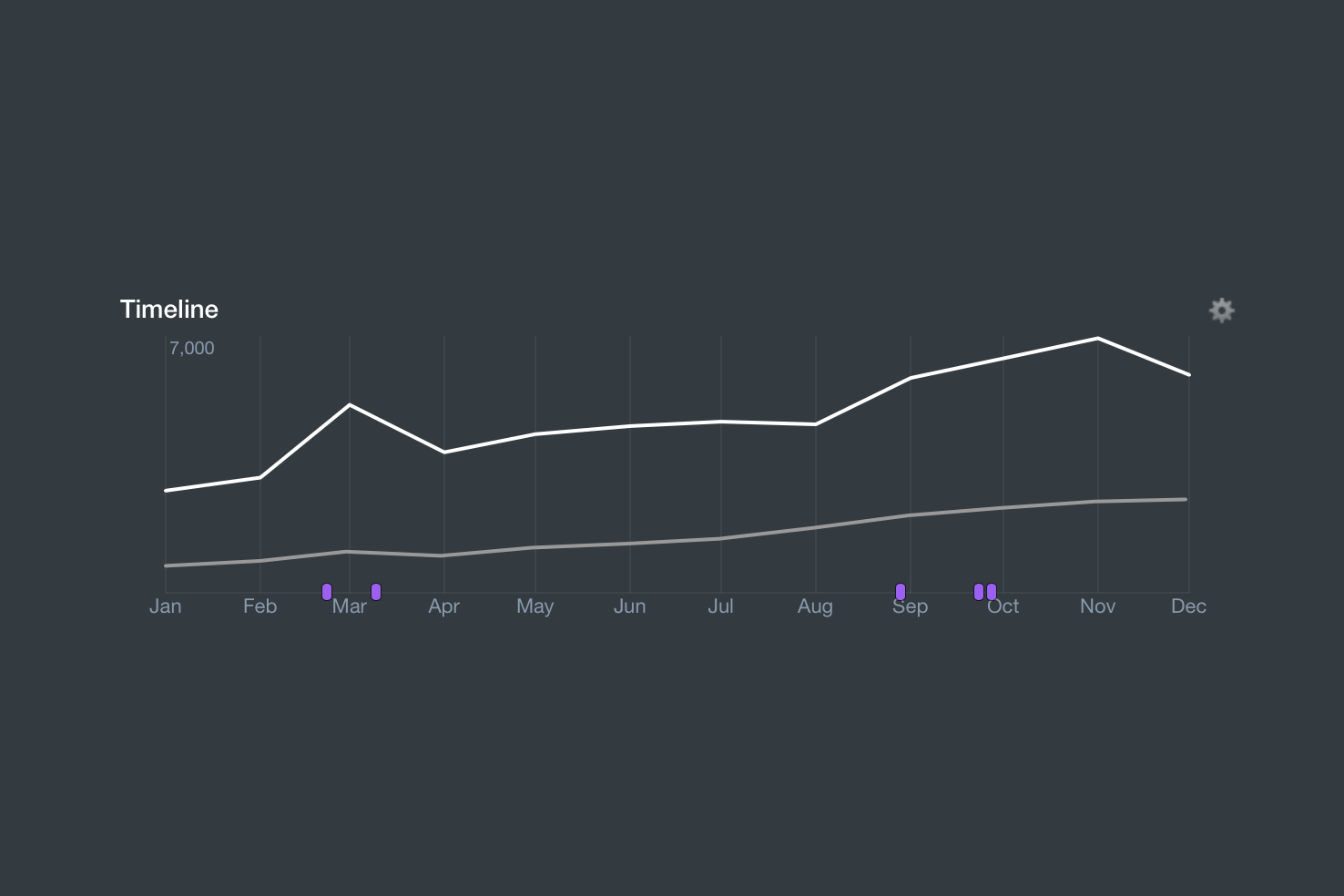
Visits month by month
A comparison table of visits in 2016 versus 2015.
| Month | Visits 2016 | Visits 2015 |
|---|---|---|
| January | 2784 | 735 |
| February | 3140 | 870 |
| March | 5124 | 1122 |
| April | 3830 | 1099 |
| May | 4324 | 1229 |
| June | 4544 | 1338 |
| July | 4655 | 1473 |
| August | 4592 | 1772 |
| September | 5855 | 2110 |
| October | 6390 | 2310 |
| November | 6939 | 2488 |
| December | 5941 | 2545 |
Visits by notable browser
| Browser | Visits 2016 | Visits 2015 |
|---|---|---|
| Chrome | 38569 | 12484 |
| Firefox | 7161 | 2955 |
| Safari | 5295 | 1530 |
| Mobile Safari | 2736 | 659 |
| IE | 1027 | 683 |
| Webkit-based browser | 486 | 121 |
| Opera | 476 | 148 |
| Chrome for iOS | 348 | 113 |
| Edge | 219 | 23 |
| Chromium | 202 | 104 |
Yearly differences
Traffic was up over 200% over the course of the year, a huge increase. This was down to more articles being picked up in search results and sharing happening.
Found something that works? Run with it
I have had a lot of success with the horizontal scrolling theme. So I have wrote 4 or so posts in relation, they have also seen a reasonable amount of popularity.
Featured in CSS Layout News
I was featured in CSS Layout News newsletter back in March for the CSS shapes article I wrote. That felt like the first kind of recognition. In turn directed a nice amount of traffic. It was picked up by Stephanie Walter and HeyDesigner and a couple of other sites.
The three sources mentioned were the most significant influence.
Notable tweets
I wrote about tachyons and one of the authors Adam Morse (@mrmrs_) tweeted it out a couple of times. This article was a positive review of tachyons, but I still didn’t expect much to come of it.
Many shares happened with the CSS shapes article too.
Quieter through summer
Things seemed quieter through July and August, versus last year where there was a significant boost. It is typically holiday season, so that’s fine, come September there was a huge spike. It continued through October which was a surprise!
Apple News
I submitted the blog to Apple News, initially this didn’t really have an effect on traffic. However, once I had posted the case study for version six, it saw a fair amount of traffic.
An observation I made was ‘case study’ type posts saw more visits. Regular posts although with similar content saw much less traffic. I don’t know why this is.
Overall continued growth
I’ve been pleasantly surprised with the continued growth. It’s small in comparison to others, but to avoid comparison I’m pleased. However, the most important thing to me is to retain visitors, which is making progress.
The redesign
The biggest change to the website in 4 or so years. It has truly made a huge difference. I put the redesign live at the end of August.
The impact was better than I could have imagined. Page views per visitor have improved significantly. I’ve already begun making many changes since and have many more in mind.
On to the next year
I’m not going to set any goals within this post. I aim to evaluate them after I’ve got my portfolio together and made some plans.
I hope you have a great year ahead.