3 ways to export SVG in Illustrator
Here’s a quick tip of all the ways you can export SVG in Illustrator. Each have their conveniences, advantages and disadvantages. It’s entirely up to you which you use, there isn’t really a bad way.

Here’s a quick tip of all the ways you can export SVG in Illustrator. Each has their conveniences, advantages and disadvantages. It’s entirely up to you which you use, there isn’t really a bad way.
Copy, paste, & save
It’s in the title. Copy any set of vector paths and into your text editor paste the contents, that’s it. The code that it exports is the same as ‘Save As’.
Export
To use export, this is a new feature from the November 2015 update. So if you’re not on the latest version of Illustrator CC it won’t be available.
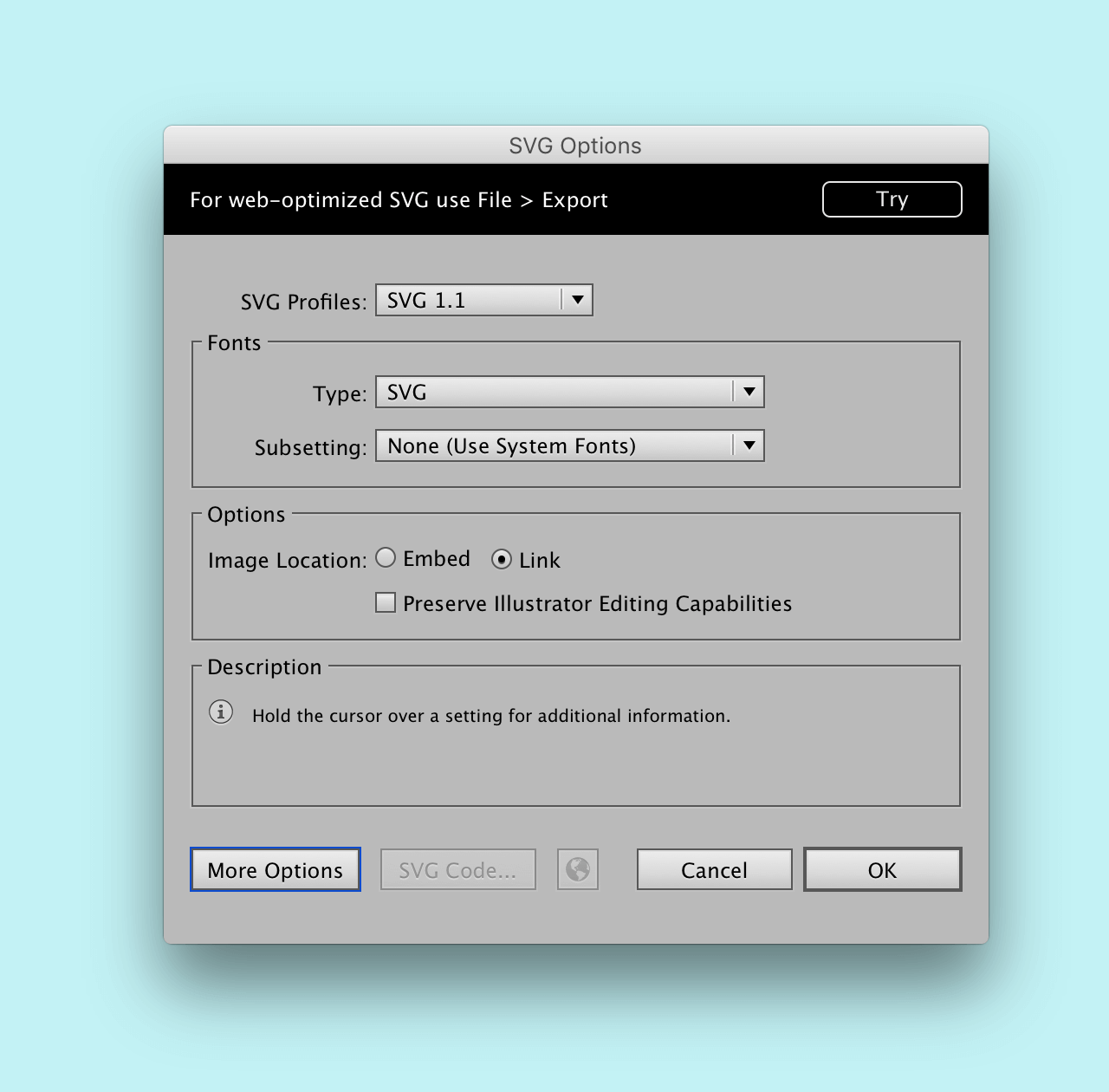
It works similarly to Save As, except there are more SVG tailored options. The minify option is particularly handy. Which isn’t present in ‘Save As’.
Flexible output
The difference between Export and Save As is the output. Export has the option of a much more refined output. Save As is fine, it can be used to remain editable with Illustrator, like an .ai file.
If you’ve ever been frustrated with the way Illustrator adds extra numbers to the id, changing the options will solve your problem. Overall it’s much more favoured to web use now.
As a heads up if you have the latest version of Illustrator, this is probably the method you should use.
Assign export to a keyboard shortcut
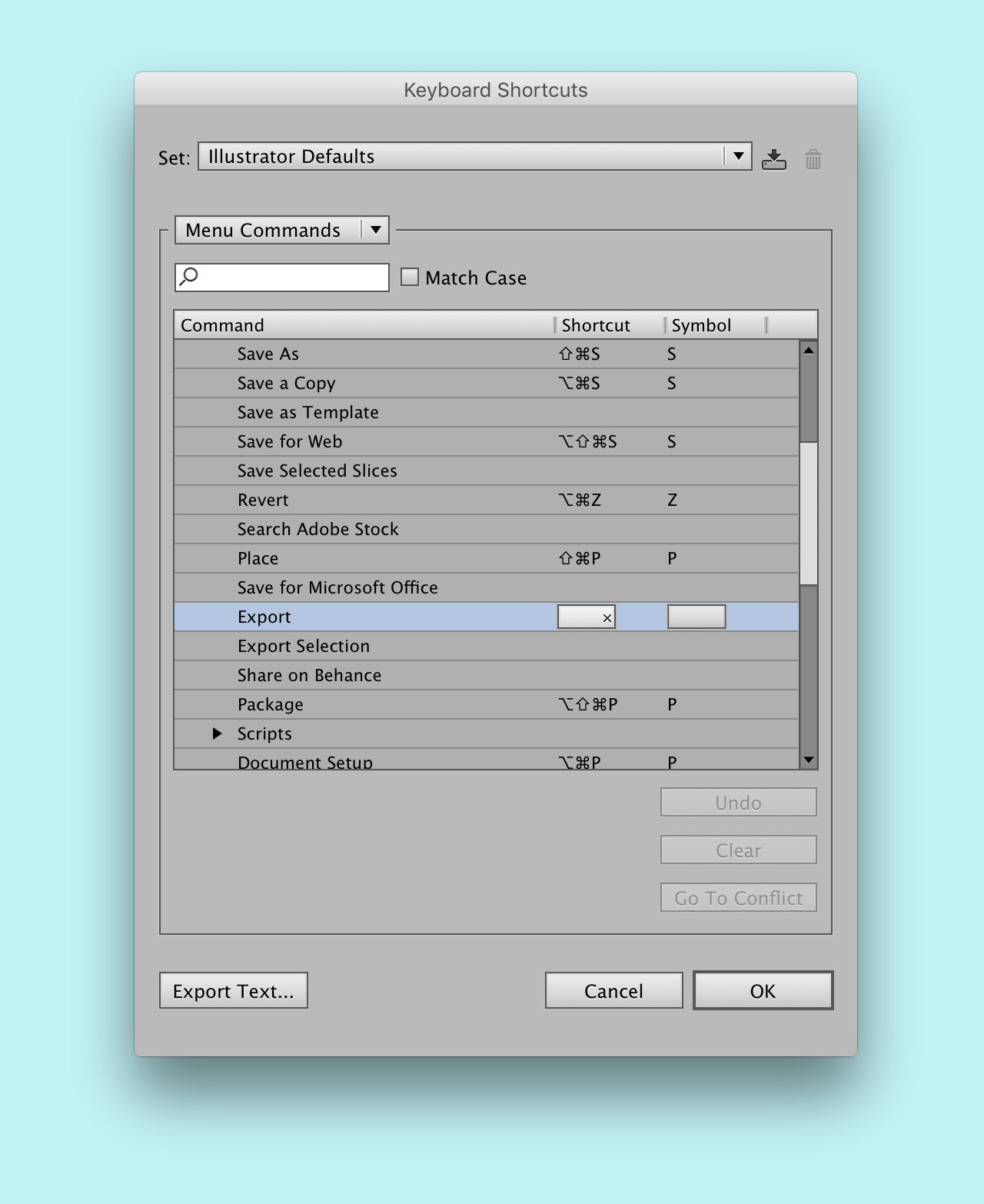
The only issue is it’s not assigned to a keyboard shortcut. The way to set keyboard shortcuts is pressing cmd + alt + shift + k, or going to Edit > Keyboard Shortcuts in the menu.

You will be presented with this window. Make sure the dropdown menu below the ’Set’ one is on ‘Menu Commands’. Expand file in the command column and find ‘Export’. Next is to click in the shortcut column to begin setting the shortcut.
I recommend setting it to cmd + shift + e. You may be asked to replace an existing shortcut, this is your choice if you want to replace it.
Save as
Typically this is the way we would save SVG. If you’re on an older version of Illustrator is the method to use. Pressing cmd + shift + s to open the save window.

Make sure to check ‘Use Artboards’. Otherwise you will want to Save a Copy cmd + alt + s. This makes sure any further edits are made to the original .ai file. After clicking save you will be presented with an opportunity to customise your SVG.
Three ways to export
They’re all valid ways to export, to an extent, each with different reasoning. If you’re wanting to quickly test what an SVG looks like and iterate on it, the copy and paste method is great.
If you’re looking to prepare them for web use, then Export is the way to go. Otherwise, Save As doesn’t really have much of a place beyond this, but it’s useful to know why.
View on Github