Illustrator quick tip: align to key object
Aligning to a key object in Illustrator is one of the most useful alignment options. If you’ve ever been frustrated with aligning objects centrally, then everything nudges over a few pixels. This is where align to key object comes in, read on for how to.

Aligning to a key object in Illustrator is one of the most useful alignment options. If you’ve ever been frustrated with aligning objects centrally, then everything nudges over a few pixels. This is where align to key object comes in, read on for how to.
When and why
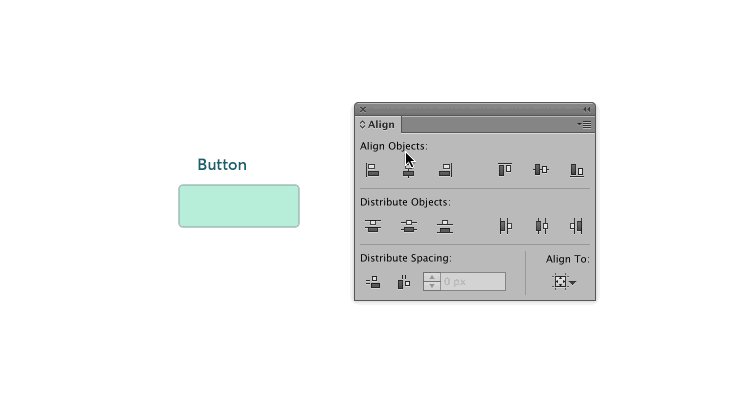
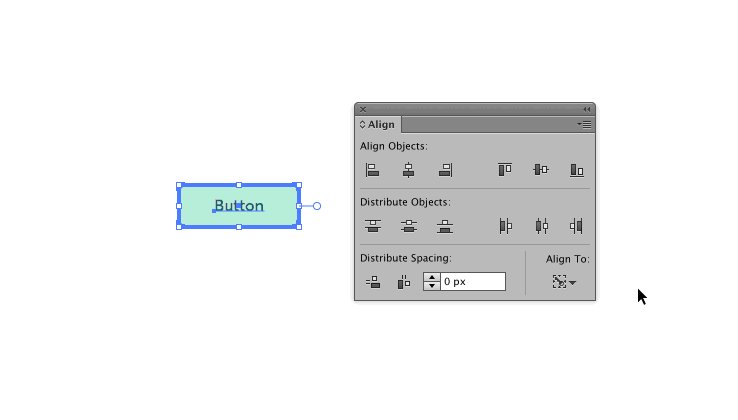
The most common use case I can think of is making buttons. You’ve got a rectangle, above that is some text, which you want to align centrally. The rectangle is positioned correctly, your text isn’t. You use the alignment tools and everything is now off by a few pixels. This is the perfect use case for align to key object.
How to

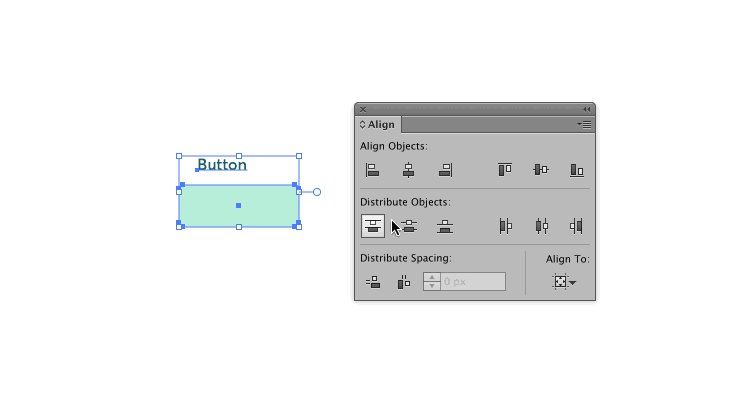
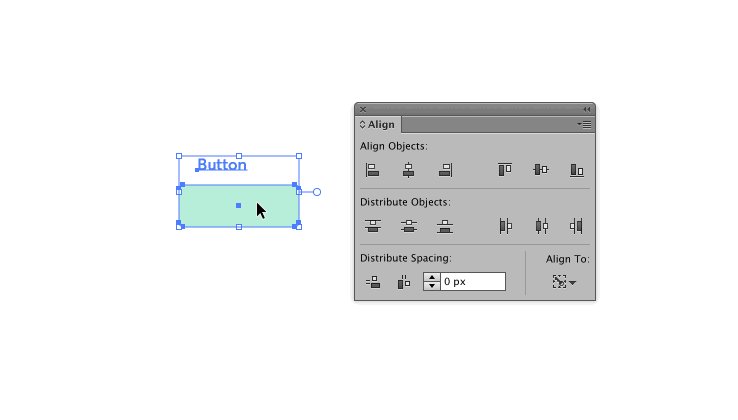
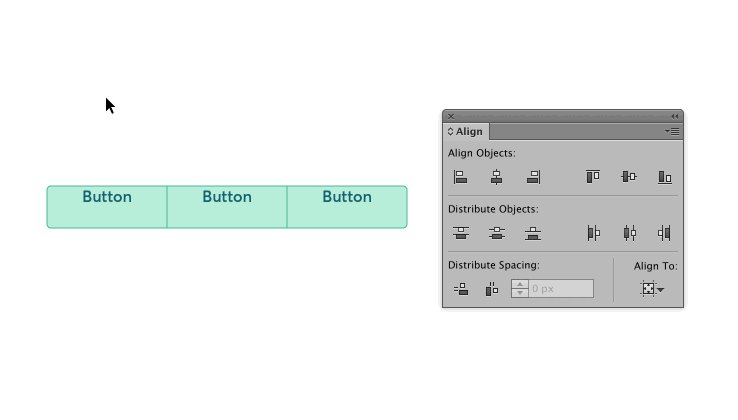
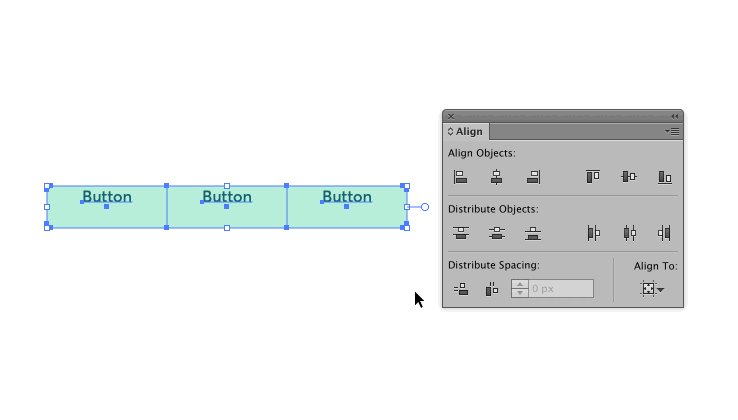
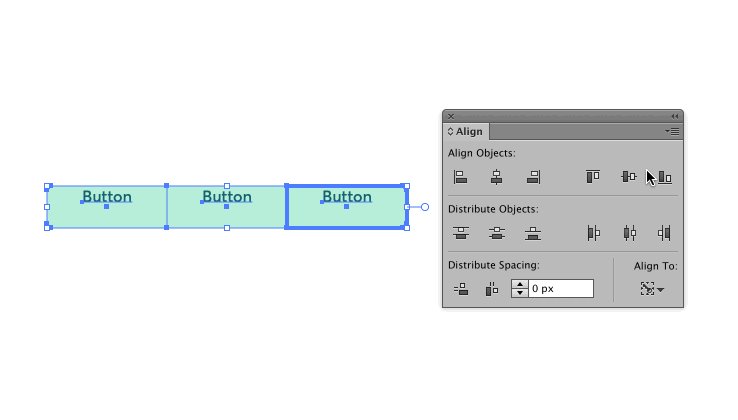
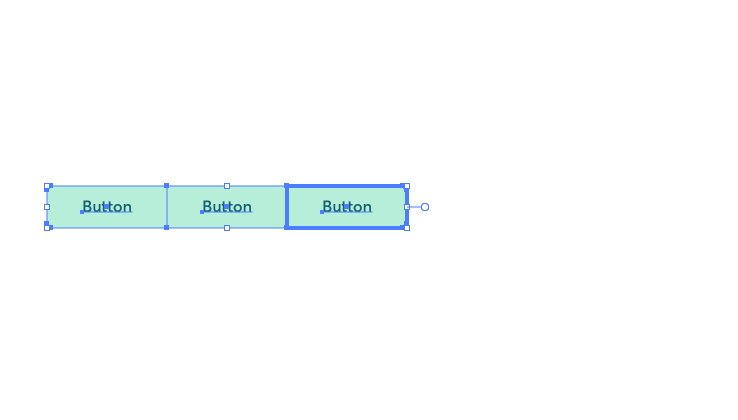
To align to key object you must select two items and then change the ‘Align To’ option to Align to Key Object. The crucial part is then clicking the item you want to use to for aligning to.
Quicker for axis alignment

Using align to key object is a quick method for aligning horizontally or vertically. Using the same method it will help save time.
That’s it
I do wish there was a way to somehow default this behaviour. Taking the item in the back as the key object, this would work well. Anyway, I felt this was a necessary quick tip to highlight, as I’ve found it valuable.
View on Github