Illustrator quick tip: evenly distribute objects
It’s likely you know how to align things in Illustrator, but you can never remember how to space things equally, so you resort to the tedious way of spacing them individually. If you want to align objects with an equal space between them, this quick tip will show you how.

It’s likely you know how to align things in Illustrator, but you can never remember how to distribute space between things equally, so you resort to the tedious way of spacing them individually. If you want to align objects with an equal space between them, this quick tip will show you how.
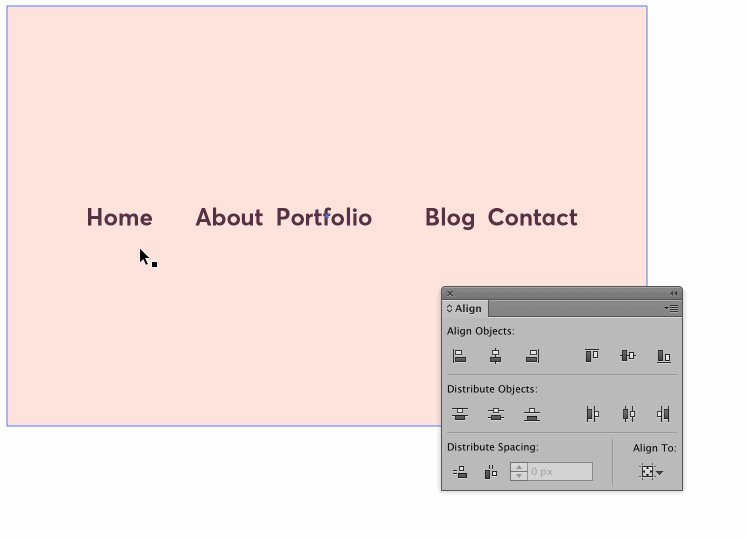
Highlight your objects
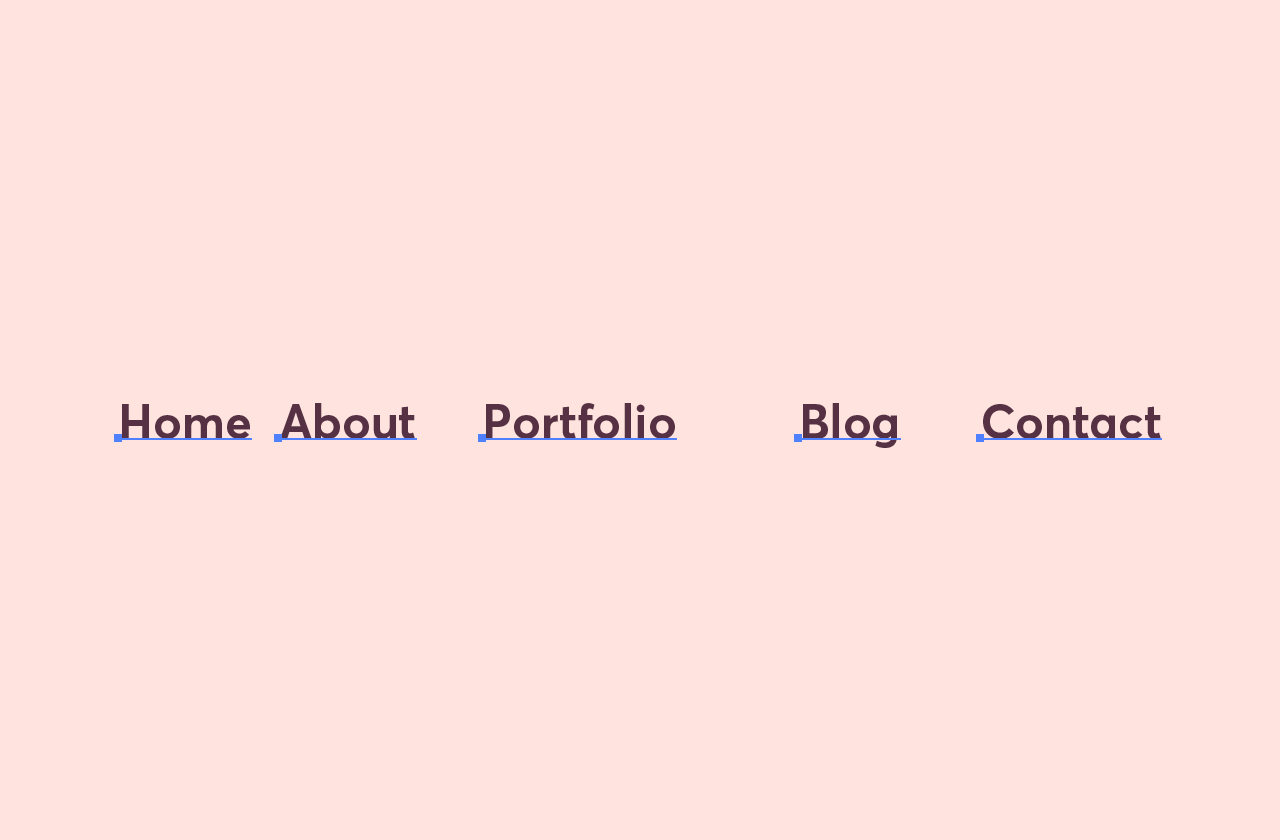
You have a set of unequally sized objects. Such as navigation items. Select them all.

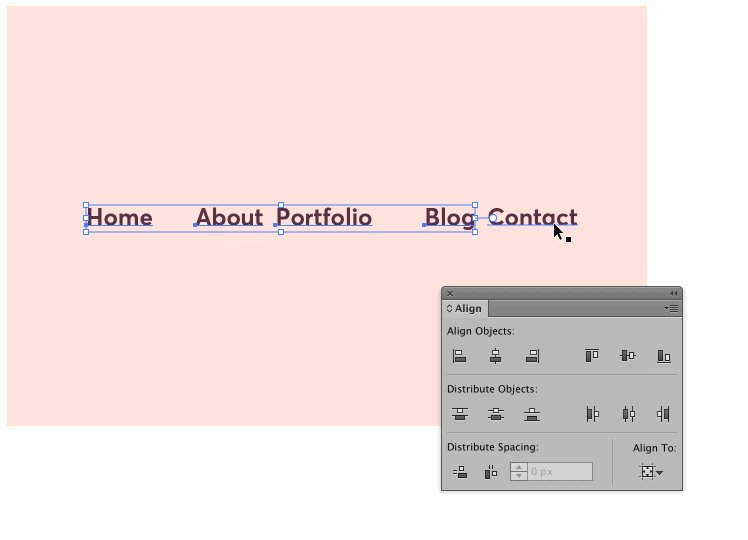
Click any item without holding shift

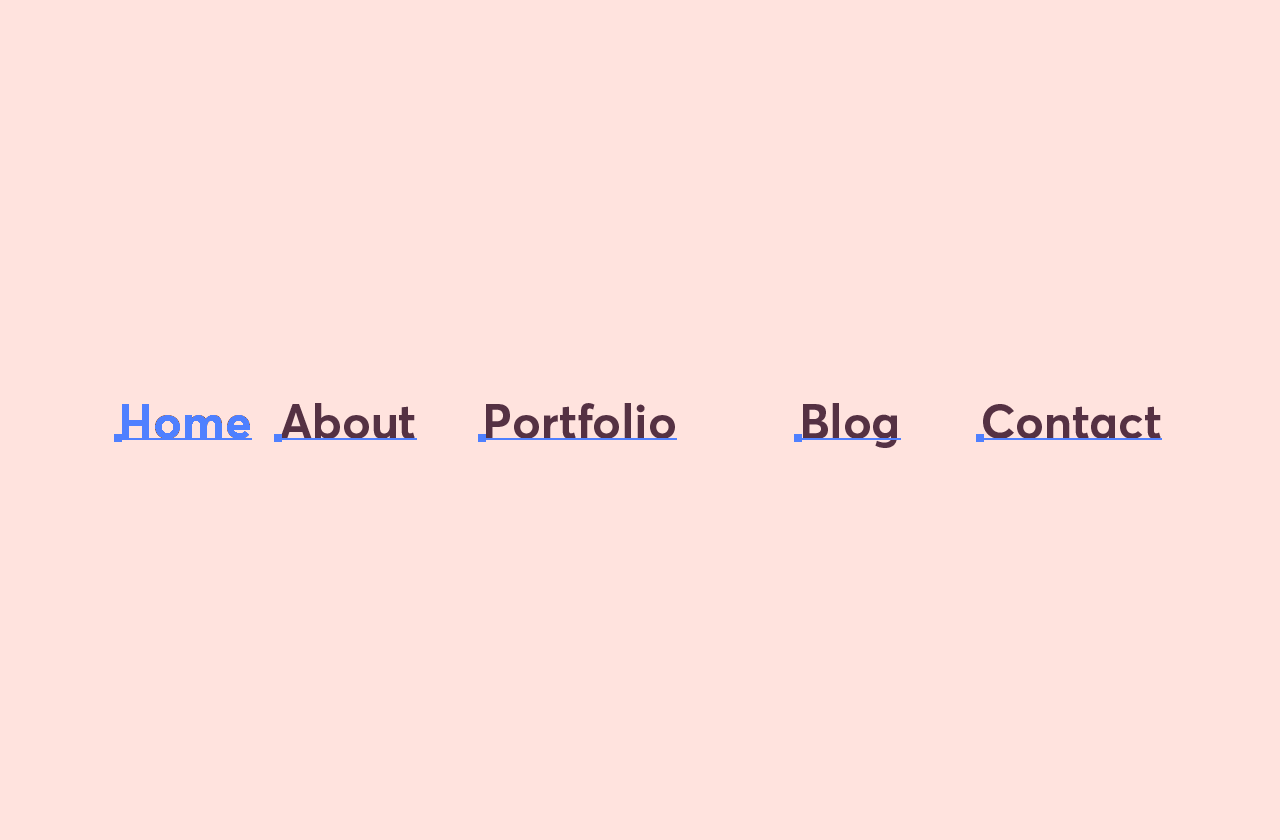
It doesn’t matter much which item as the items are having space put between them. After clicking, you should see that item highlight in a bolder blue. This chooses a key object and activates more align options.

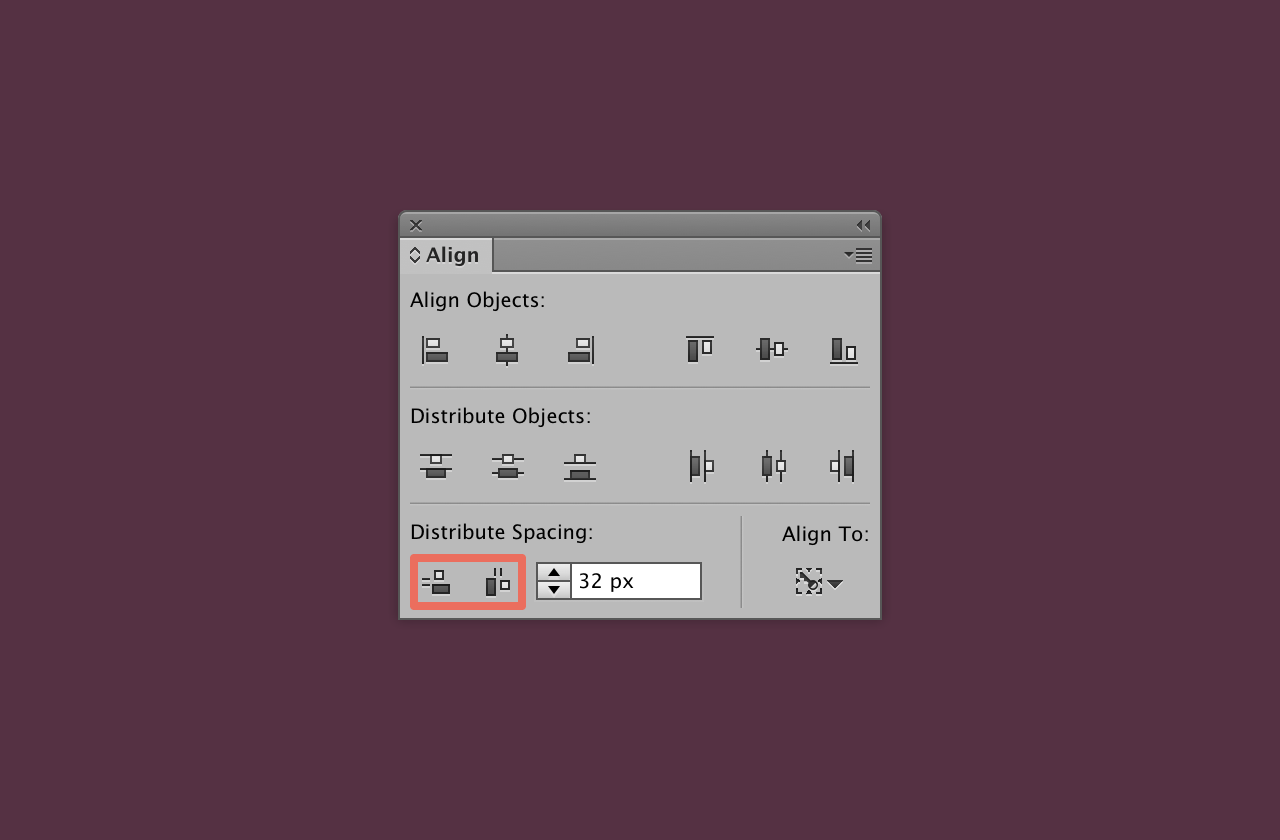
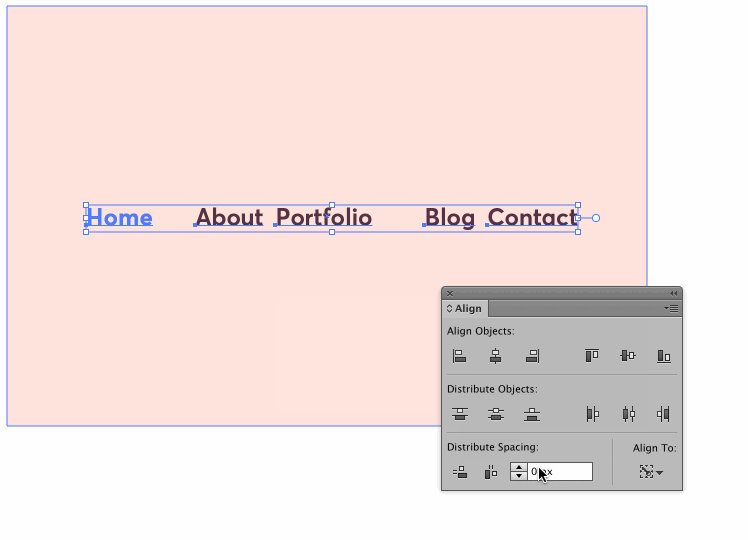
Choose how to distribute the space
You can distribute the space horizontally or vertically, and with any amount of spacing you like. Once you have entered a value to space the items by click the relevant way to distribute space.

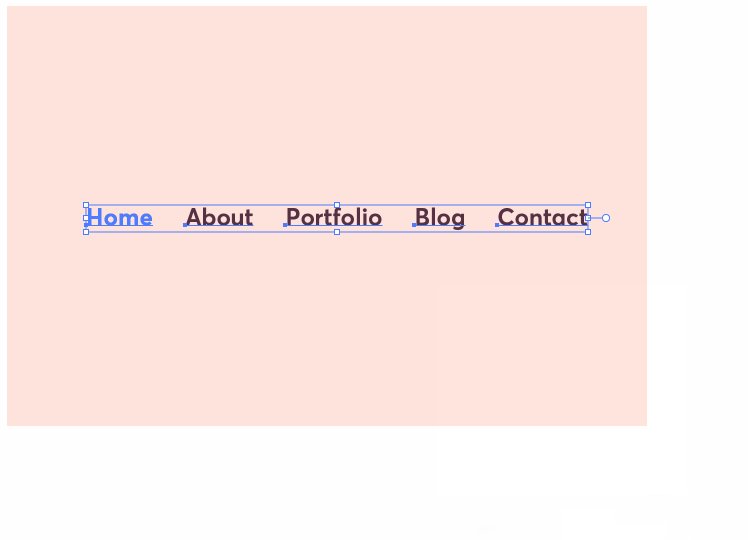
That’s it
The beauty of this method is you can specify how many pixels you want between your items. Once it becomes second nature to do, you’ll find this method to be the quickest. It’s such a common part of every day design, that the time savings will certainly add up!