Using Photoshop linked smart objects for more modular designs
This feature was added to Photoshop in the last year or so, as of writing. I aim to show you how it will make your PSDs more manageable. It’s become such a large part of my Photoshop workflow. If you’re not using it, this post will definitely make you want to.
343 views

This feature was added to Photoshop in the last year or so, as of writing. It’s become such a large part of my Photoshop workflow. If you’re not using it, I’ll show you why you should.
If you’ve ever created any design in photoshop, you will have struggled with maintaining common parts of a design. Linked smart objects and layer comps can solve this.
Design as you would
At the start you have an idea of where you’re going to go with your design. It’s important not to interrupt that process. It may get in the way of your vision. Once your design begins to form and you’re about to repeat use of an element. It will be time to use linked smart objects.
Identifying reusable parts
Once you’re on to a new page or part of your design where you recognise reuse, it’s time to create a new document. The obvious ones are header, navigation (depending on your design) and footer.
Header with navigation as an example
Over the course of a project the linked objects you use, can get in the way. I recommend putting them in their own folder.
- Create a new document
- Drag the contents of your header into the document
- Save
- Delete header from the original location
- In the file menu go to place linked
- Choose your file and done
You can double click the smart object to open it to make edits. They will update as soon as you save, providing your document is open.
If a document isn’t open that contains it, you will need to open it. Then right click on any linked smart object and update all modified content.
Setting up layer comps
This is what makes the linked smart objects feature so powerful. Until this update I had rarely used layer comps.
Make sure you don’t remember position
It’s unlikely remembering position will have any benefit to you where it concerns your navigation. As soon as you modify text or change the position in one layer comp you have to change it within all of them.
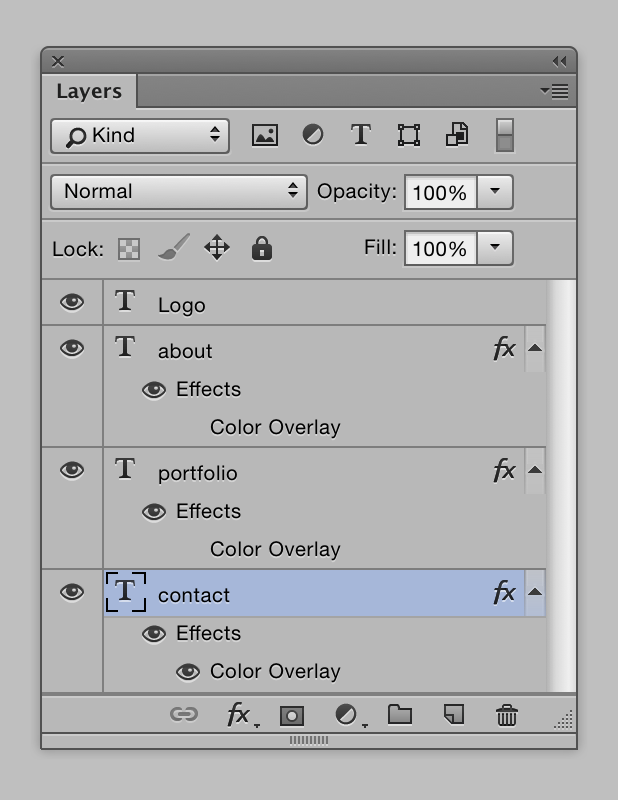
Active navigation items

I like to create an active state for each navigation item and make a layer comp for each. This works well if you use a prototyping service like Invision or Marvel.
Apply alternate styles through overlays

The one disappointment I have is layer comps not being able to remember colour changes. So the way I get around this is setting a colour overlay.
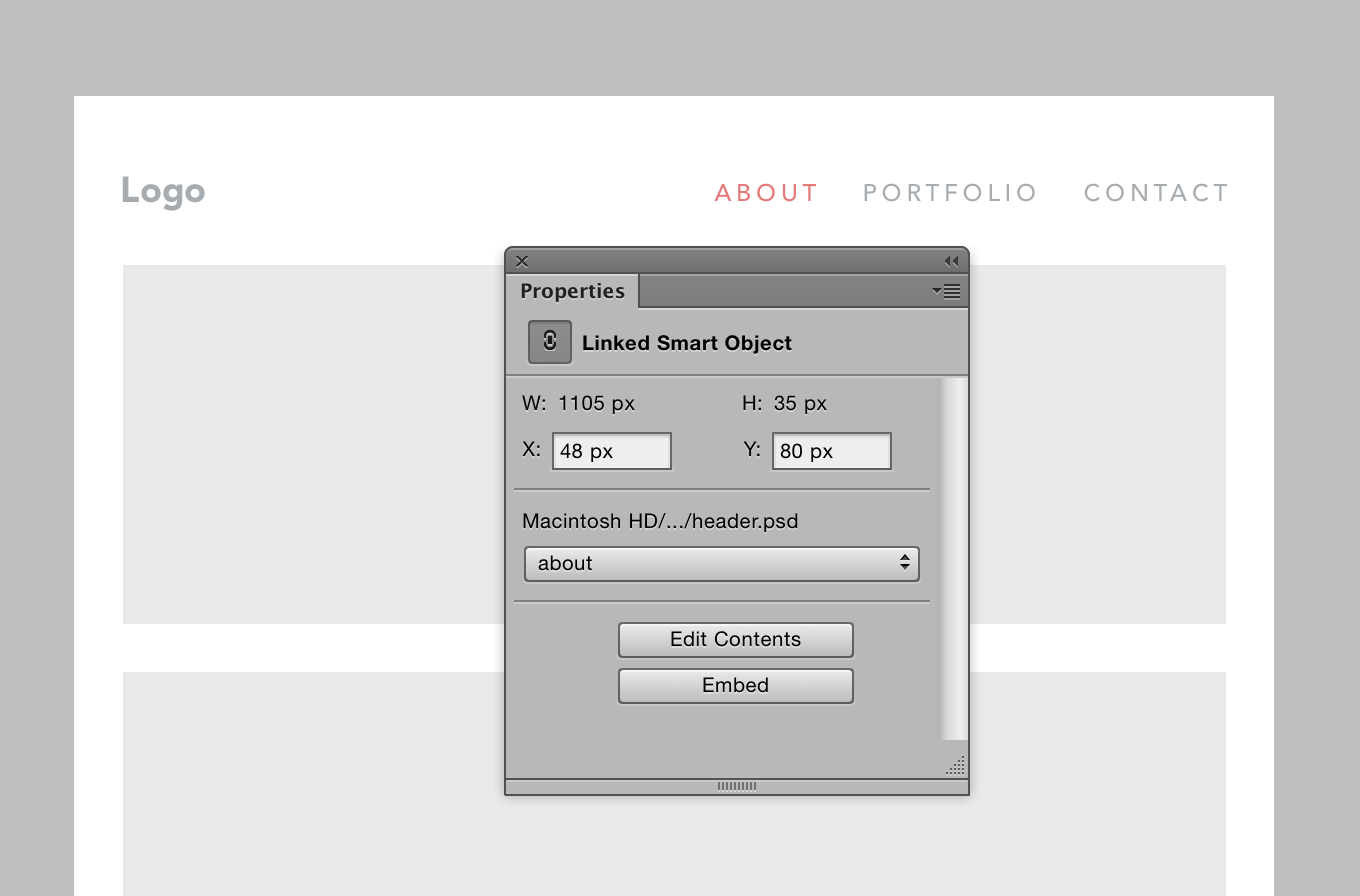
Choosing a layer comp
Go into your main document with the smart objects in. Select your smart object and in the properties panel. You may need to go to the window menu and activate it.

In the properties panel you will see that it’s a linked smart object. There will be a menu to choose your layer comp. This should be the ‘aha’ moment for you.
That’s it
Overall this improves manageability of layer comps and not break every time you change something. The smaller and focused differences within the smart objects allows you to build pages and tweak things freely.
I build each of my designs this way and there are less errors, copy and pasting.
View on Github