Illustrator quick tip: grid guides
I find myself needing to remember, how do I create a set of grid guides in Illustrator. As I’m a relatively new convert to using Illustrator, well I find myself switching between Illustrator and Photoshop, for much of the work I do. This is a quick tip to show you how to make a grid, for those who just can’t remember, due to it generally being easier to remember in Photoshop. In the post I will cover how to create a simple grid and toggle it’s visibility.

I find myself needing to remember, how do I create a set of grid guides in Illustrator. As I’m a relatively new convert to using Illustrator, well I find myself switching between Illustrator and Photoshop, for much of the work I do. This is a quick tip to show you how to make a grid, for those who just can’t remember, due to it generally being easier to remember in Photoshop. In the post, I will cover how to create a simple grid and toggle its visibility.
Add a rectangle the size of your artboard
The first step we need is to add a rectangle m.
Split the shape into a grid

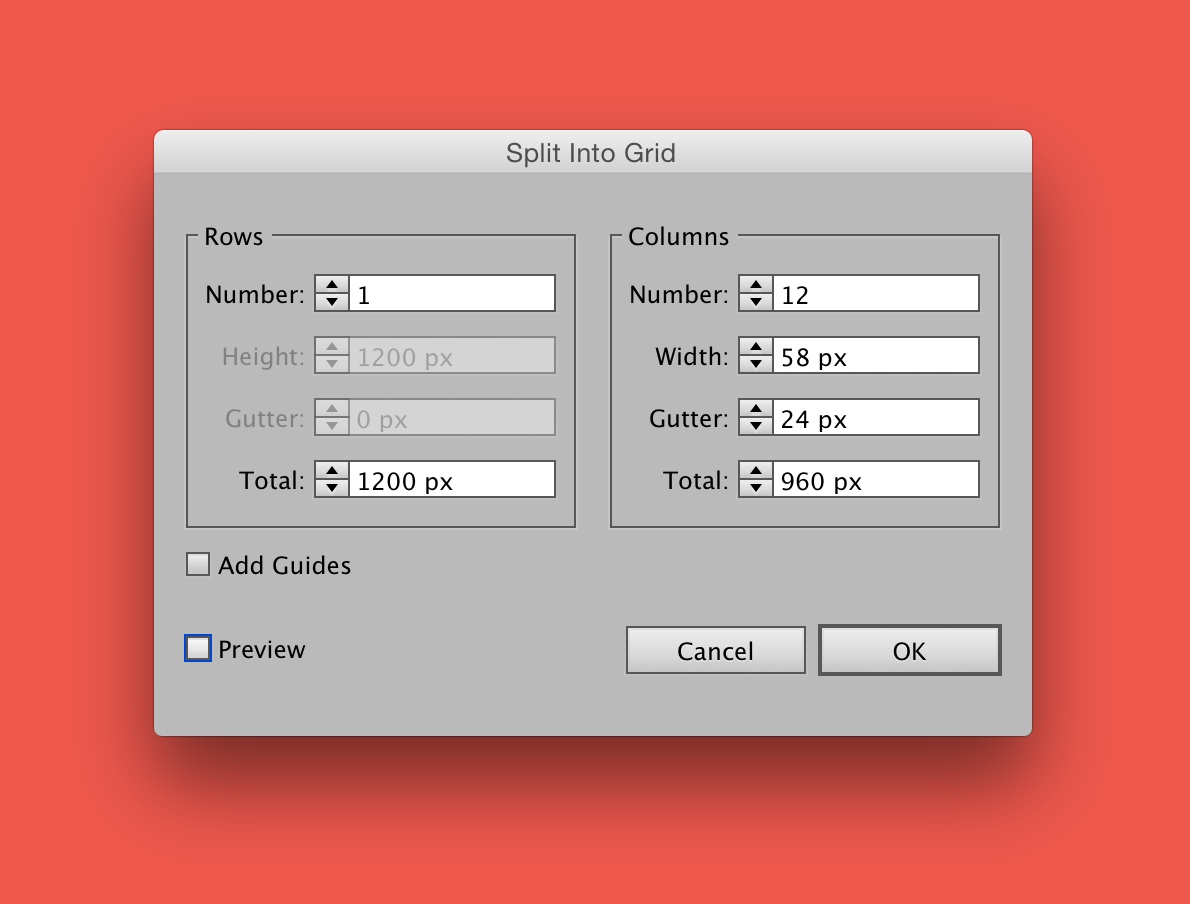
Object > Path > Split Into Grid
Choose your options to create a grid suited to your needs.
Hiding the grid
Currently, the setup doesn’t allow you to hide the grid.

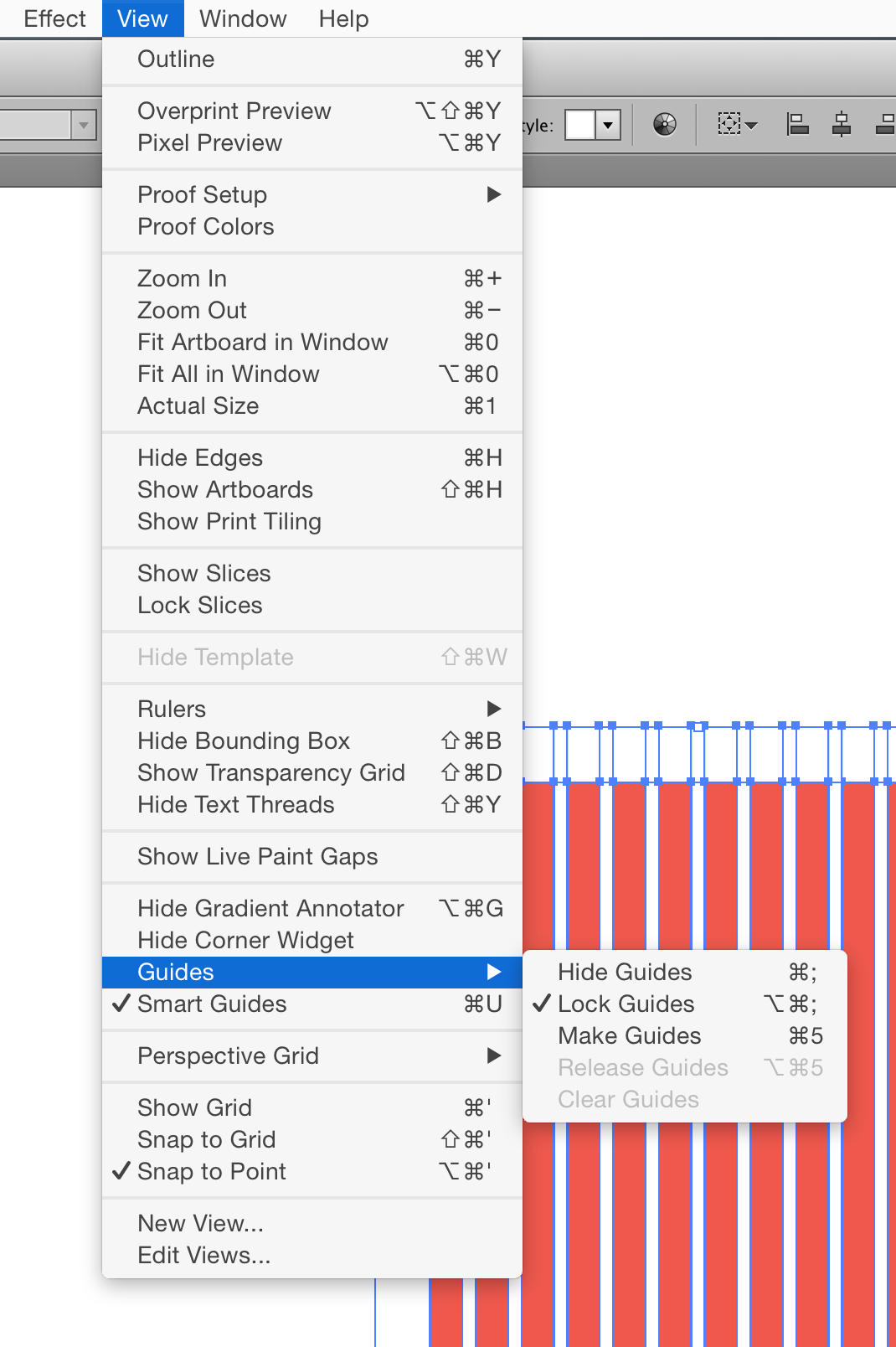
With your all your grid selected. Press cmd + 5 or go to View > Guides > Make Guides
You should now see your guides and be able to toggle them with cmd or ctrl + ;.