A couple of masking techniques in Photoshop
I think the variety of masking techniques there are in Photoshop are part of its strongest features. In this post I’ll show you the ones I use most frequently. How to clip images to a shape and how the overlay blending mode can be used as a mask to dodge and burn non-destructively.
331 views

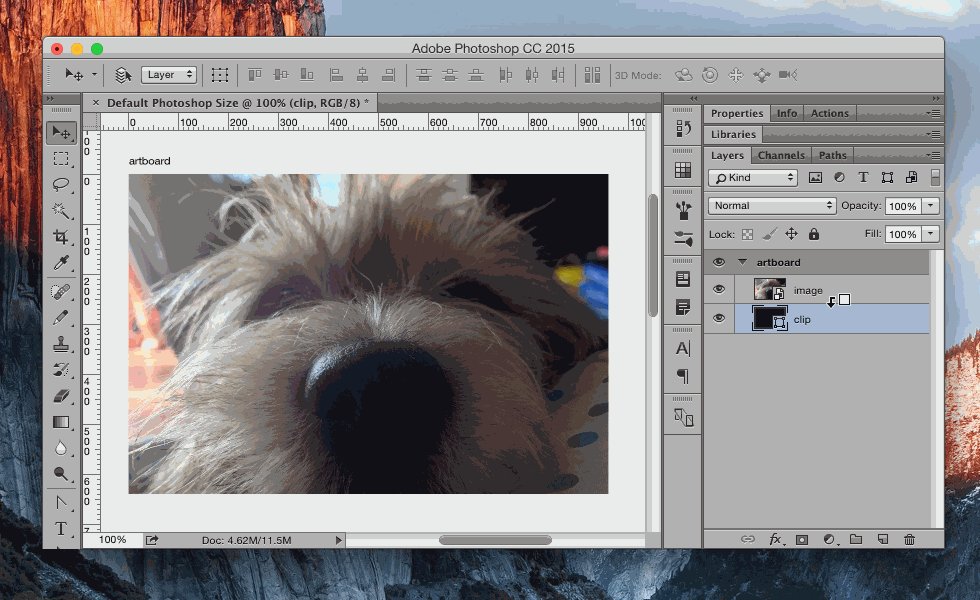
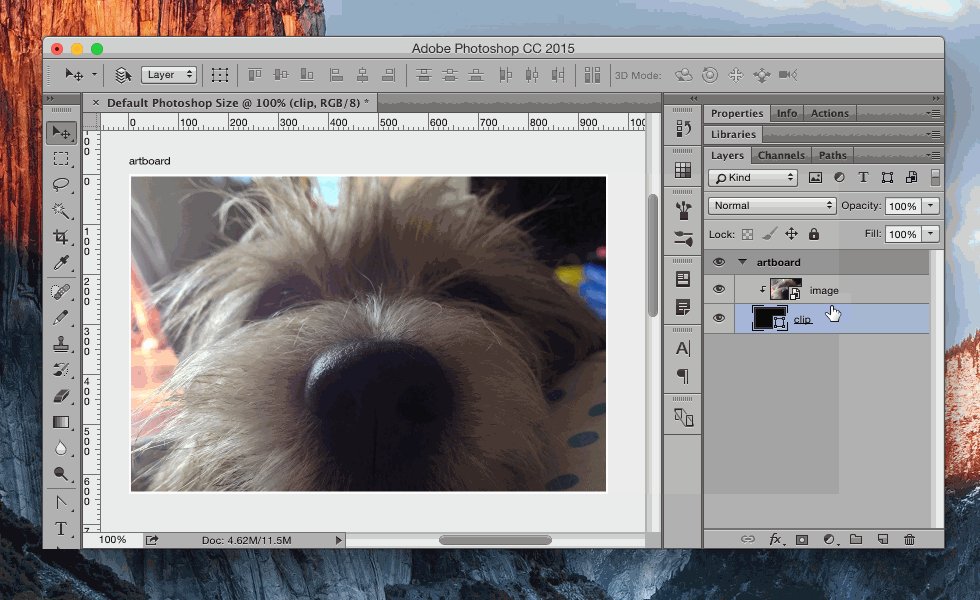
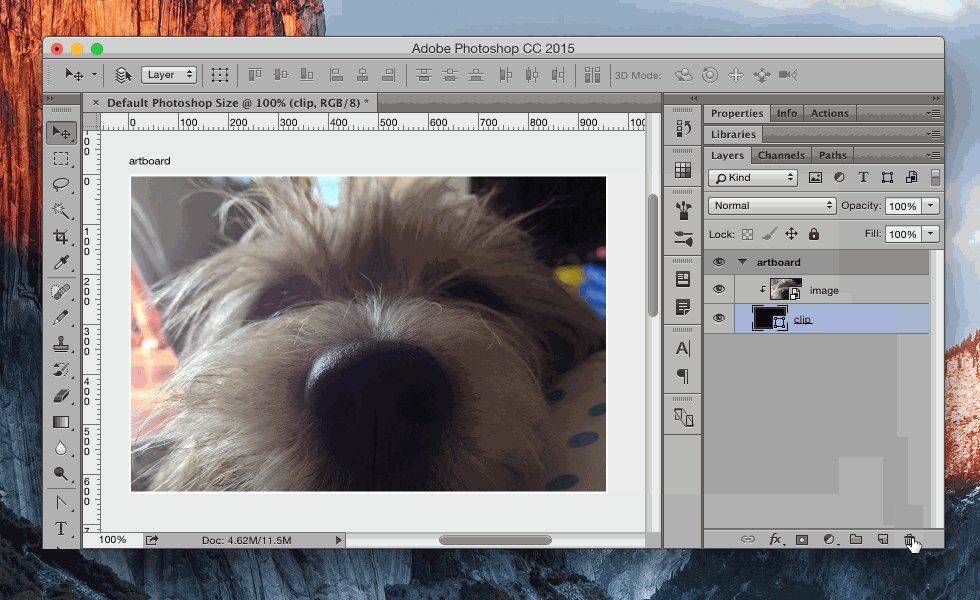
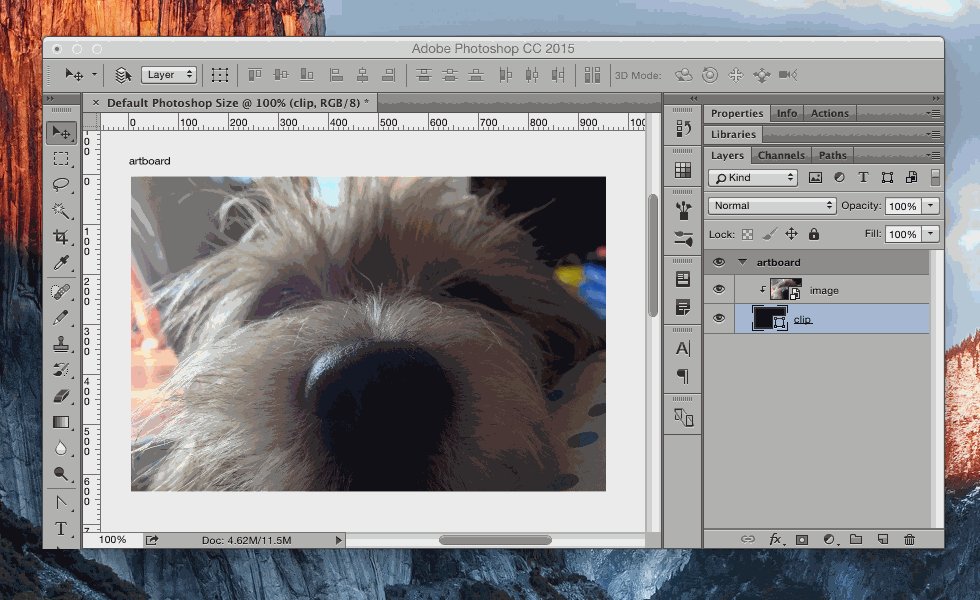
Clipping mask
A clipping mask is probably my most commonly used mask. It’s great for sizing images accurately, to a shape or making sure other layers are contained within a base layer.

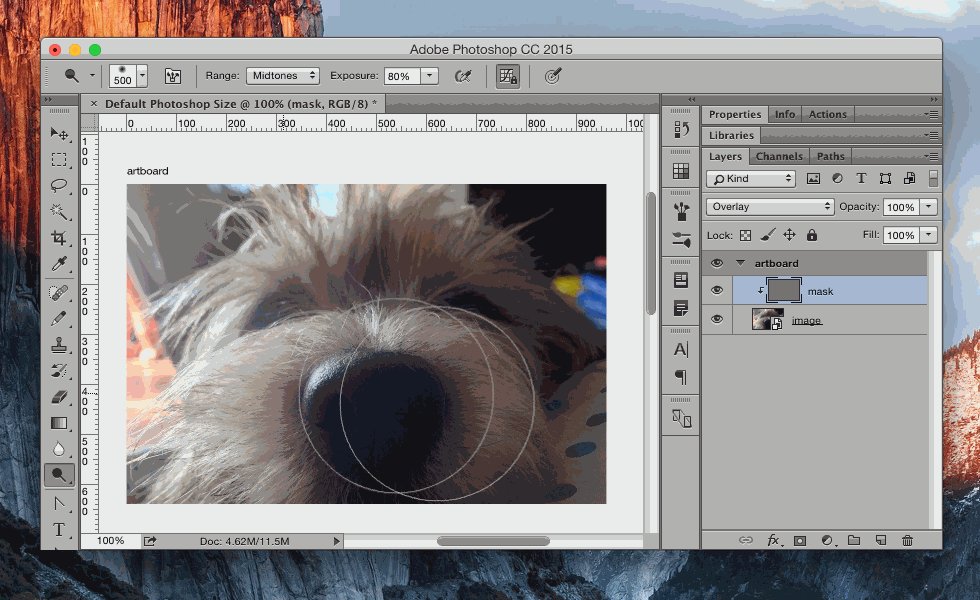
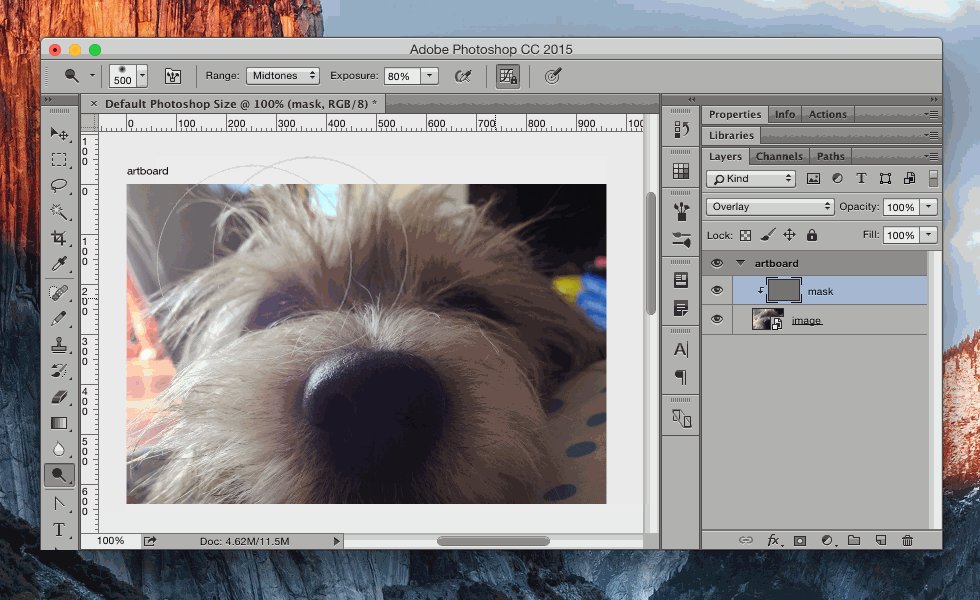
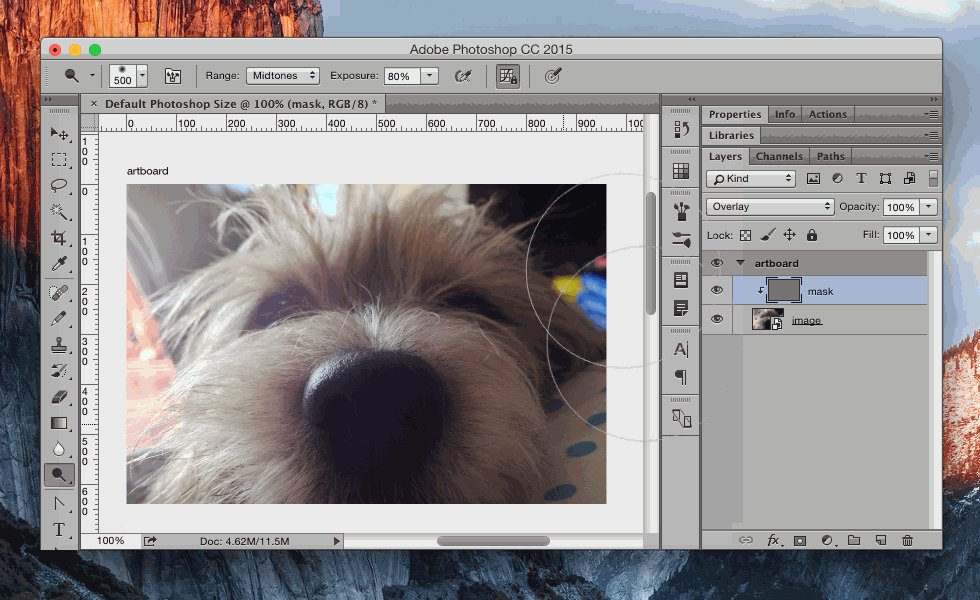
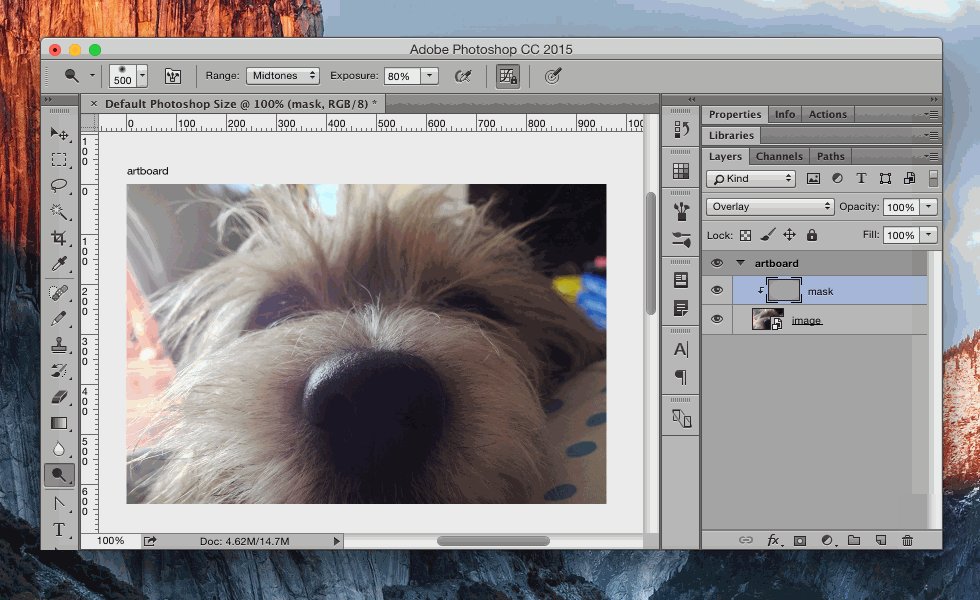
Non destructive dodge & burn
Dodge and burn are more useful for photo editing, however as websites feature photos more often than not. This should have its uses for you. Being able to darken/lighten parts of a picture can be handy for overlaying text.

A short post this week but I find these techniques very handy while I’m designing.
View on Github